티스토리 뷰
CSS in JS 관련 리액트 라이버리 중 가장 인기있는 라이브러리인 styled-components를 사용합니다.
아직까진 뭔지 잘 모르겠으나.. 글들을 읽어보면 유용한 라이브러리인 것 같아서 우선 설정하고 차차 익히는 걸로!!
> 공식 사이트 : styled-components.com/docs/api#typescript
styled-components: API Reference
API Reference of styled-components
styled-components.com
1. 라이브러리 설치
styled-components 라이브러리와, typescript를 함께 사용하기 위한 라이브러리를 아래 명령어로 설치해줍니다.
npm install --save styled-components
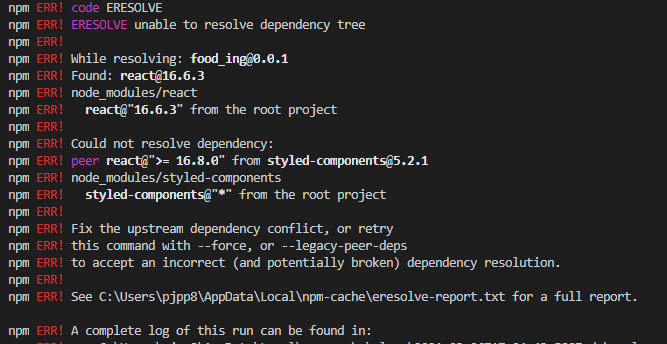
npm install --save-dev babel-plugin-styled-components @types/styled-components @types/styled-components-react-native근데.. 음.. 아래와 같은 에러를 뿜으며 설치가 되지 않네요... (구글링..고고..)
여기를 참고해서 --legacy-peer-deps를 붙이는 방법으로 해결했습니다.

npm install --save --legacy-peer-deps styled-components
npm install --save-dev --legacy-peer-deps babel-plugin-styled-components @types/styled-components @types/styled-components-react-native└ 이렇게 해결!
2. 설정파일 수정
babel.config.js 파일에 아래 줄을 추가해줍니다.
plugins: ['babel-plugin-styled-components']
3. styled-component 사용하기
우선 라이브러리를 import해 줍니다.
import Styled from "styled-components/native";예시로, 전체 화면을 감싸줄 component를 다음과 같이 만들어줄 수 있습니다.
const Pagewrap = Styled.View`
position: relative;
flex: 1 1 auto;
width: 360px;
height: 760px;
`;Styled.(RN component name) 이런 식으로 어떤 React native component를 쓸 것이다! 를 지정해주고
``(Single quote아니고 backtick) 안에 style을 써줍니다.
여기서 주의할 점은,
Component안에 style을 작성할 땐 camelCase를 쓰지만
styled-component는 하이픈(-)으로 쓴다는 것!
출처
- dev-yakuza.posstree.com/ko/react-native/styled-components/
- react.vlpt.us/styling/03-styled-components.html
'CS > React-Native' 카테고리의 다른 글
| [React-Native] 6. react-native-make로 앱아이콘 만들기 (0) | 2021.03.17 |
|---|---|
| [React-Native] 5. Splash Screen 만들기 (0) | 2021.03.17 |
| [React-Native] 4. react-navigation V5 설정하기 (0) | 2021.03.11 |
| [React-Native] 2. Typescript로 개발하기 (0) | 2021.03.04 |
| [React-Native] 1. 환경 설정 및 프로젝트 생성 - Windows10 (0) | 2021.03.04 |
- Total
- Today
- Yesterday
- C++
- algorithm
- beakjoon
- react-native-make
- Android
- DP
- error
- 삼성sw역량테스트
- application
- problem
- 브루트포스 알고리즘
- 시뮬레이션
- DFS
- 일기
- 하단탭
- react native
- 기출
- 뉴욕여행
- 백준
- 알고리즘
- rn
- react navigation
- 구현
- typescript
- 지킬앤하이드
- Problem Solving
- 삼성SW역량테스트 기출
- react-native
- 웨이팅후기
- BFS
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
