티스토리 뷰
반응형
✨Typescript의 특징!
- JS는 인터프리어 언어지만, TypeScript는 컴파일 언어로 코드 수준에서 미리 타입을 체크, 오류를 잡아낸다.
- 코드 어시스트 기능도 지원받을 수 있다.
- JS에 type이 추가되었다. type이 생겨 안정성 확보가 가능하고, 예외처리를 하지 않아도 된다.
- JS엔진의 최적화를 돕는다.
1. TypeScript 사용에 필요한 라이브러리 설치
npm install typescript @types/react @types/react-native --save-dev
2. 프로젝트 생성
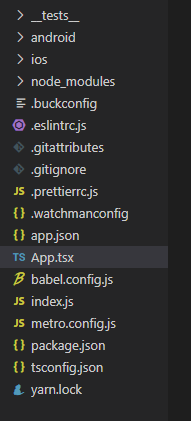
npx react-native init {프로젝트이름} --template react-native-template-typescript위 명령어로 프로젝트를 생성해보면 기존에 생성했던 프로젝트와 구조?가 조금 다른 것을 볼 수 있다!

* 실행
npm run android위 명령어로 실행해보고, App.tsx 파일의 내용을 수정, 저장하고 애뮬레이터에서 RR을 누르면 바로 반영되는 걸 확인할 수 있다!! Hot Reload 짱짱!
출처
반응형
'CS > React-Native' 카테고리의 다른 글
| [React-Native] 6. react-native-make로 앱아이콘 만들기 (0) | 2021.03.17 |
|---|---|
| [React-Native] 5. Splash Screen 만들기 (0) | 2021.03.17 |
| [React-Native] 4. react-navigation V5 설정하기 (0) | 2021.03.11 |
| [React-Native] 3. styled-components 적용하기 (0) | 2021.03.07 |
| [React-Native] 1. 환경 설정 및 프로젝트 생성 - Windows10 (0) | 2021.03.04 |
댓글
반응형
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 일기
- Problem Solving
- react native
- 구현
- algorithm
- 하단탭
- react navigation
- 알고리즘
- error
- beakjoon
- 삼성SW역량테스트 기출
- application
- 백준
- DP
- problem
- BFS
- 기출
- 시뮬레이션
- 브루트포스 알고리즘
- C++
- 웨이팅후기
- 뉴욕여행
- Android
- 지킬앤하이드
- react-native
- 삼성sw역량테스트
- react-native-make
- rn
- typescript
- DFS
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
글 보관함
