티스토리 뷰
앱이 처음 시작할 때, 나타나는 Splash Screen을 만들어보자!
우선 react-native-make 라이브러리를 사용해 앱아이콘과 스플래시화면을 만들어줄 수 있다.
- 공식 사이트 : github.com/bamlab/react-native-make
bamlab/react-native-make
A collection of everyday React Native CLI tools. Contribute to bamlab/react-native-make development by creating an account on GitHub.
github.com
1. 설치
npm install --save-dev @bam.tech/react-native-make> 혹시 에러가 난다면...

위 에러를 열심히 구글링한 결과 node-gyp로 npm package를 rebuild 할 때, Visual Studio Compiler가 설치되지 않아서 발생한 문제였다. 아래처럼 필요한 패키지들을 설치해주면 해결할 수 있다!!
npm install --global node-gyp
npm install --global --production windows-build-tools 
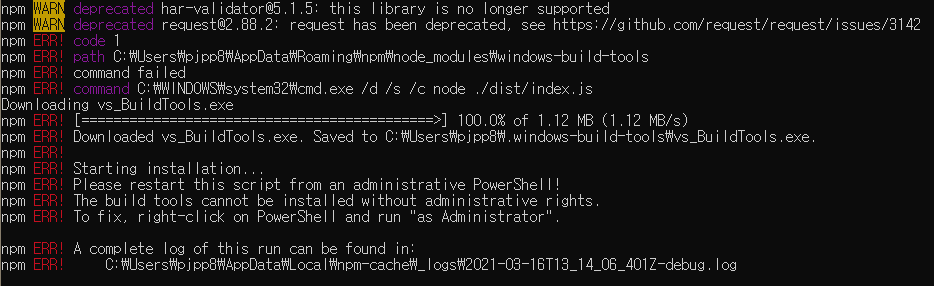
혹시 windows-build-tools를 설치해줄 때, 이런 에러가 난다면
1. 우선 PowerShell을 관리자 권한으로 실행
2. 밑의 명령어로 재설치
npm install reinstall -g windows-build-tools이렇게 해보세요!
2. Splash 이미지 생성
Splash 이미지 생성을 위해 최소 가로 혹은 세로가 3000px 인 png 파일이 필요하다.
사용할 이미지파일이 위치한 경로를 [path-to-image]에 넣어주면 된다.
resize의 기본값은 contin이고, 각 옵션은 여기서 확인하자!
# react-native set-splash --path [path-to-image]
# react-native set-splash --path [path-to-image] --resize [contain|cover|center]
react-native set-splash --path [path-to-image] --resize [contain|cover|center] --background ["background-color"](ios는 Splash Screen을 만들기 위해 Storyboard 설정 필요)
3. react-native-splash-screen 사용
우리가 아는 그 Splash화면(로딩되는 듯함 모습)을 만드려면 react-native-splash-screen 라이브러리를 사용해야 한다.
crazycodeboy/react-native-splash-screen
A splash screen for react-native, hide when application loaded ,it works on iOS and Android. - crazycodeboy/react-native-splash-screen
github.com
1) 설치
npm install --save react-native-splash-screenreact-native 버전이 0.60 이상이라면 라이브러리 연결은 자동으로 된다.
이하라면 아래 명령어로 연결해주기!
react-native link react-native-splash-screen
2) 안드로이드 기본 셋팅
지금까지 잘 따라왔다면, MainActivity.java와 android/app/src/main/res/layout/launch_screen.xml 이 파일들이 아래와 같은 내용이 있을 것이다. (없으면 추가해주기)
...
import android.os.Bundle; // here
import com.facebook.react.ReactActivity;
import org.devio.rn.splashscreen.SplashScreen; // here
...
public class MainActivity extends ReactActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
SplashScreen.show(this);
super.onCreate(savedInstanceState);
}
...
}<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/launch_screen">
</LinearLayout>
3) JS 파일에서 사용
우선 아래처럼 import 해준다.
import React, { useEffect } from 'react'
import SplashScreen from 'react-native-splash-screen'사용은 아래처럼 시간을 설정해서 사용할 수 있다.
useEffect(() => {
setTimeout(() => {
SplashScreen.hide();
}, 1000);
}, []);
위처럼 잘 해줬는데 SplashScreen을 못읽어온다는 에러가 나면 프로젝트 실행을 종료하고 다시 실행시켜보자
→ 이런 에러가 뜬다면...
null is not an object (evaluating '_reactnative splash screen.default.hide')"num run android" 다시해보기!!!
잘 됐다면 아래처럼 Splash Screen이 제대로 나올 것이다!!!!😆 (캡쳐영상은 위에 상태바 조작도 해준 것!)
'CS > React-Native' 카테고리의 다른 글
| [React-Native] 7. StatusBar 사용하기 (앱 상태바 조작) (0) | 2021.03.17 |
|---|---|
| [React-Native] 6. react-native-make로 앱아이콘 만들기 (0) | 2021.03.17 |
| [React-Native] 4. react-navigation V5 설정하기 (0) | 2021.03.11 |
| [React-Native] 3. styled-components 적용하기 (0) | 2021.03.07 |
| [React-Native] 2. Typescript로 개발하기 (0) | 2021.03.04 |
- Total
- Today
- Yesterday
- DFS
- 백준
- C++
- application
- 브루트포스 알고리즘
- 기출
- 뉴욕여행
- beakjoon
- react-native
- Problem Solving
- error
- 일기
- 지킬앤하이드
- 삼성sw역량테스트
- 웨이팅후기
- algorithm
- 삼성SW역량테스트 기출
- typescript
- 구현
- 알고리즘
- BFS
- 하단탭
- 시뮬레이션
- react-native-make
- react navigation
- rn
- DP
- Android
- problem
- react native
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
